今日から始めるAfterEffects
この記事は、mast19 Advent Calendar 2019 の21日目の記事です。
20日目はTo...More!!Key!!!!!!!!。さんの記事『僕の好きなEDM』でした。
こんにちは。Tossyです。白黒のメガネをかけている人です。普段は映像を作っています。また、学園祭実行委員会にも所属していて、そちらでも映像を作ったりしています。今年の学園祭テーマソング「Preciousium」のMVも担当させていただきました。よかったら見てください。
そんなわけで今回は、映像制作ソフトのAfterEffectsを用いた簡単な映像制作方法について書いていこうかなと思います。完成動画は一番下にあります。
Aftereffects
1

まずはソフトを起動します。僕はCC2018を使っていますが、他のバージョンでも基本的な操作は変わらないと思います。
2

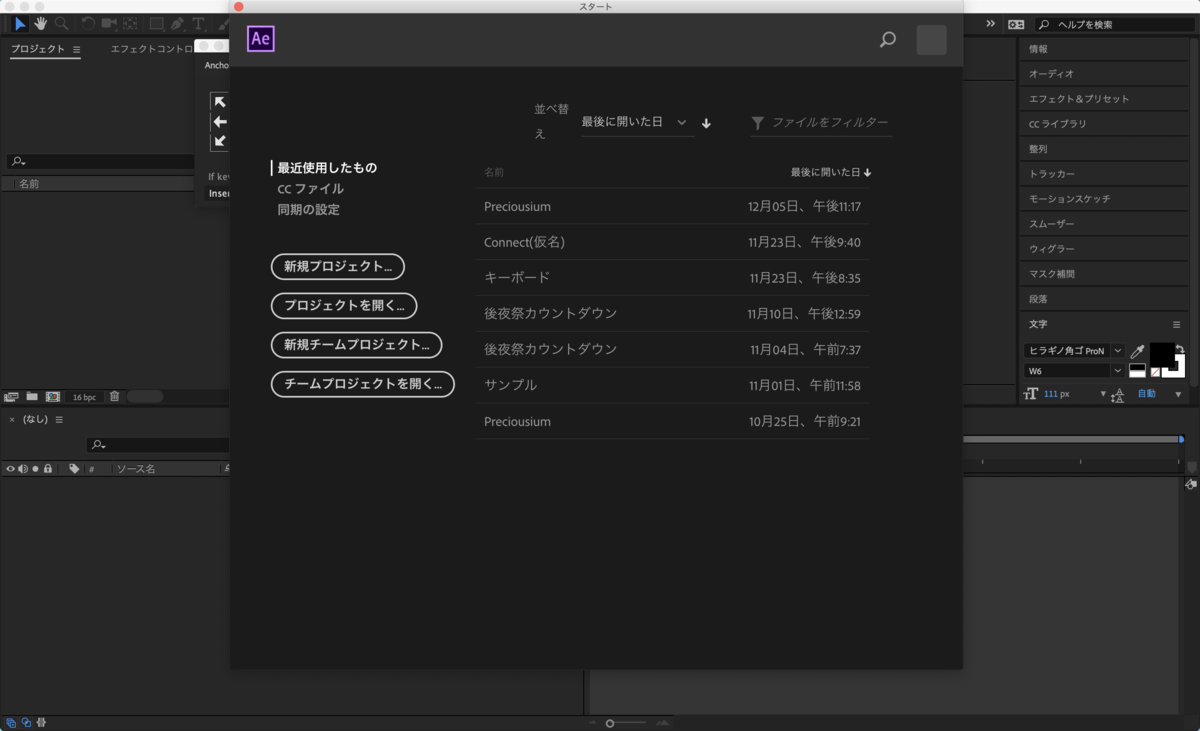
起動するとこのような画面が開きます。新規プロジェクトを選択してみましょう。
3

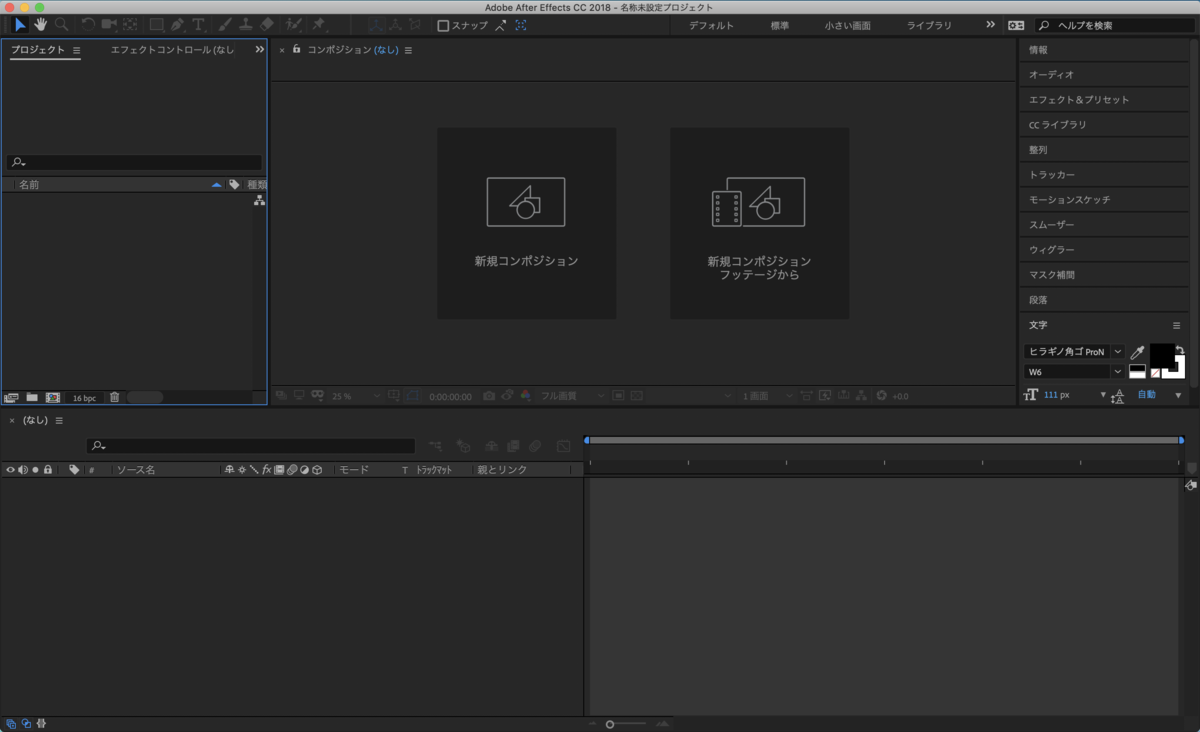
新規プロジェクトを選択するとこのような画面になります。中央にある新規コンポジションをクリックしましょう。
4

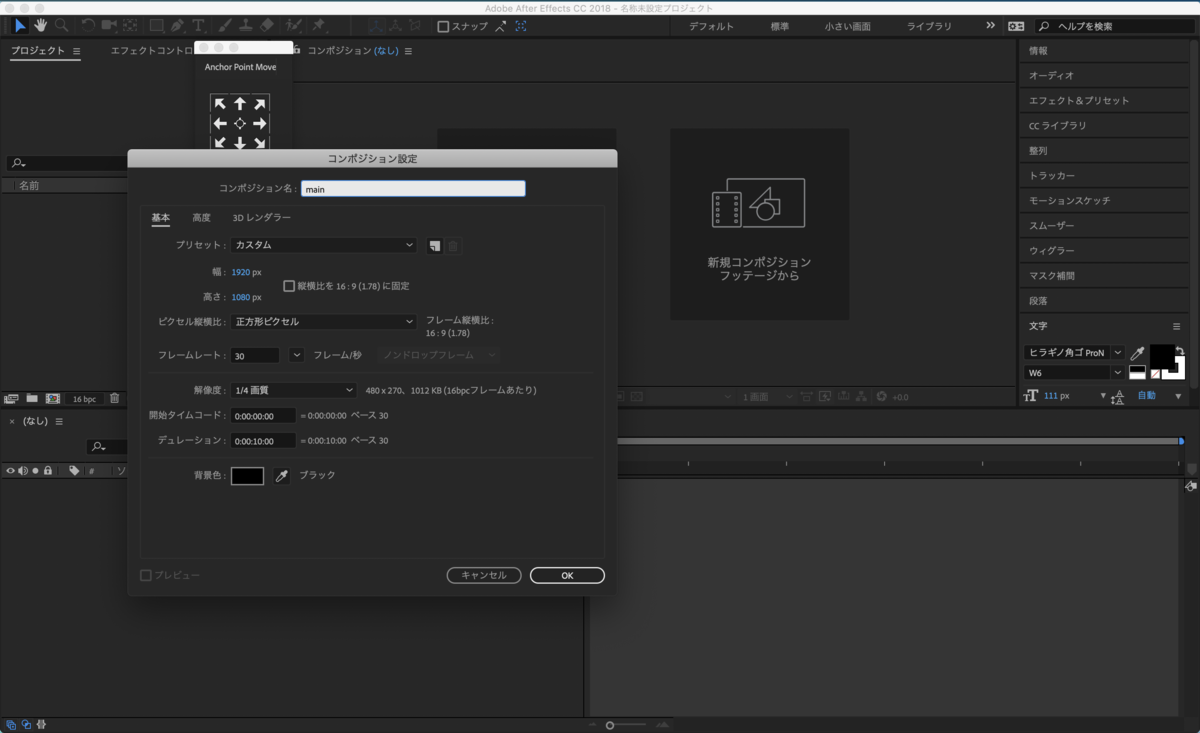
コンポジション設定画面が開くので、画像のように設定してOKをクリックします。
5

このような画面が開きます。写真と少し違う画面が表示されている場合は、ウィンドウ>ワークスペース>全てのパネルを選択すると同様の画面になるかと思います。
画面下側がタイムラインになります。ここに素材を並べて映像を作っていきます。
6

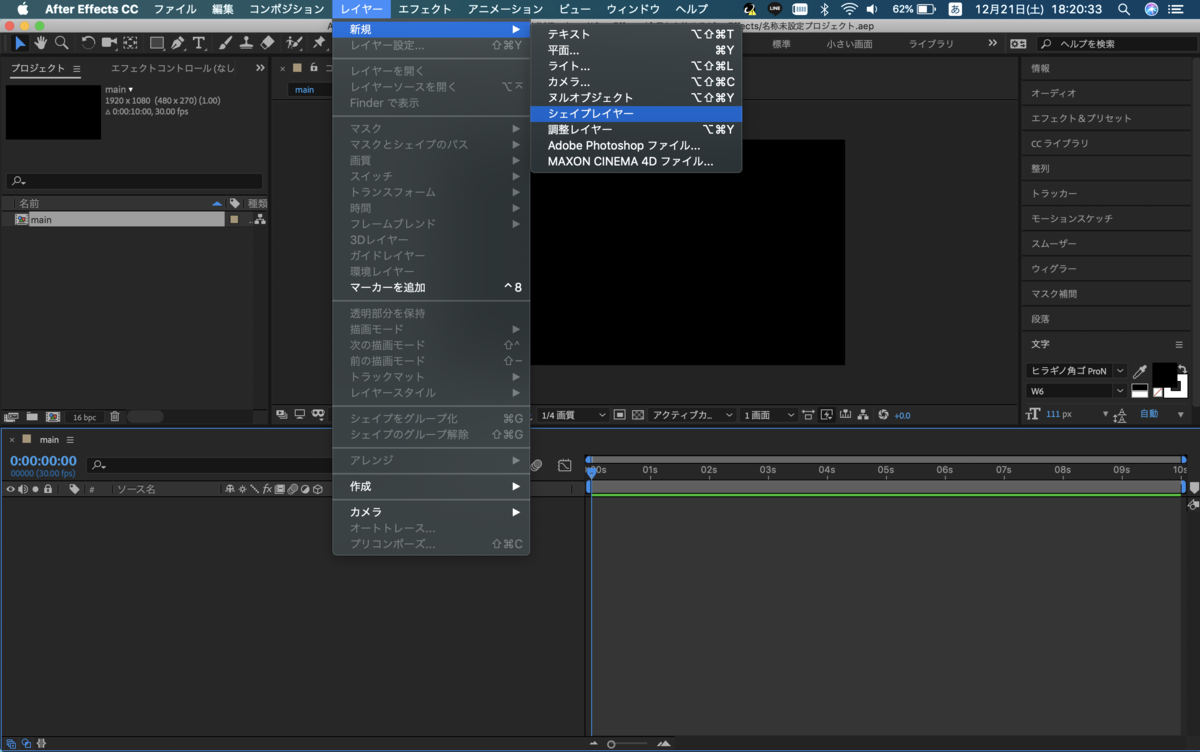
それではまずはじめに丸い図形を作っていきます。レイヤー>新規>シェイプレイヤーを選択します。シェイプレイヤーは主に円や多角形を作るときに使います。
7

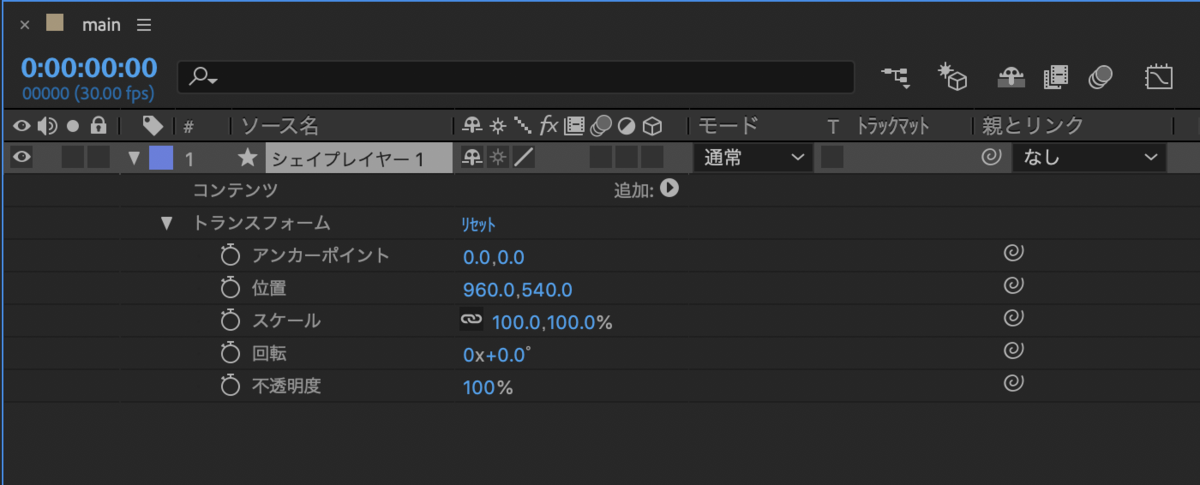
タイムラインにシェイプレイヤーが追加されました。しかしまだこの状態では何の形も表示されません。
8

タイムラインにあるシェイプレイヤーの青い四角の左にある三角マーク(これはバージョンによって形が違うかも)をクリックすると、プロパティが開きます。
9

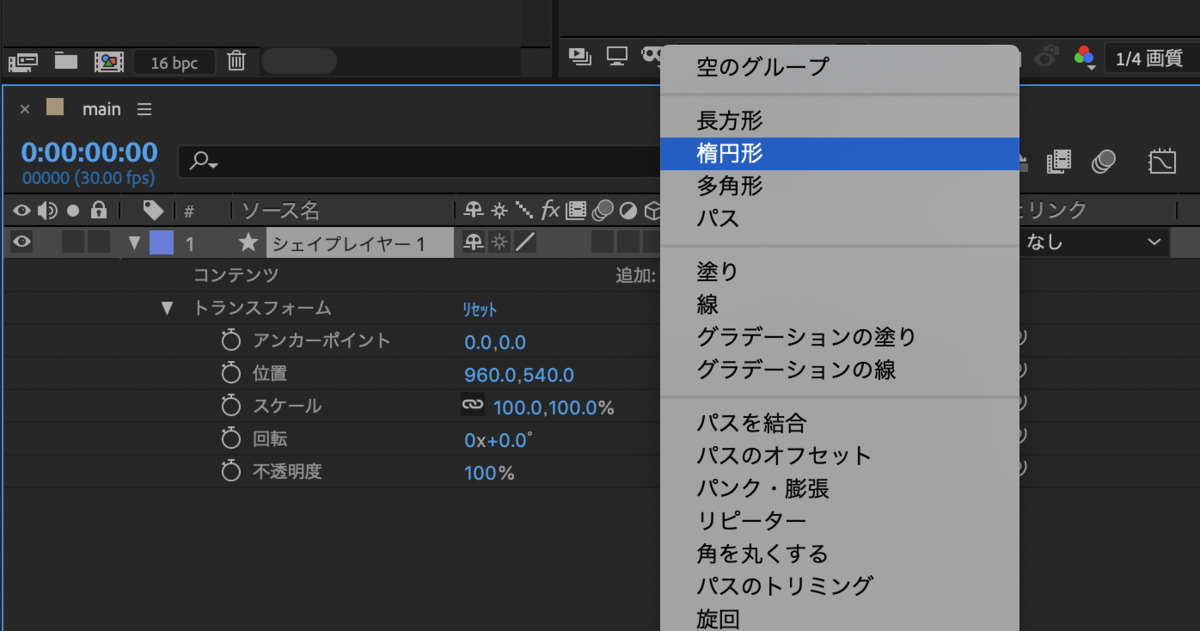
コンテンツの右側にある追加のボタンをクリックすると、上記のようなウィンドウが開くので、楕円形を選択します。
10

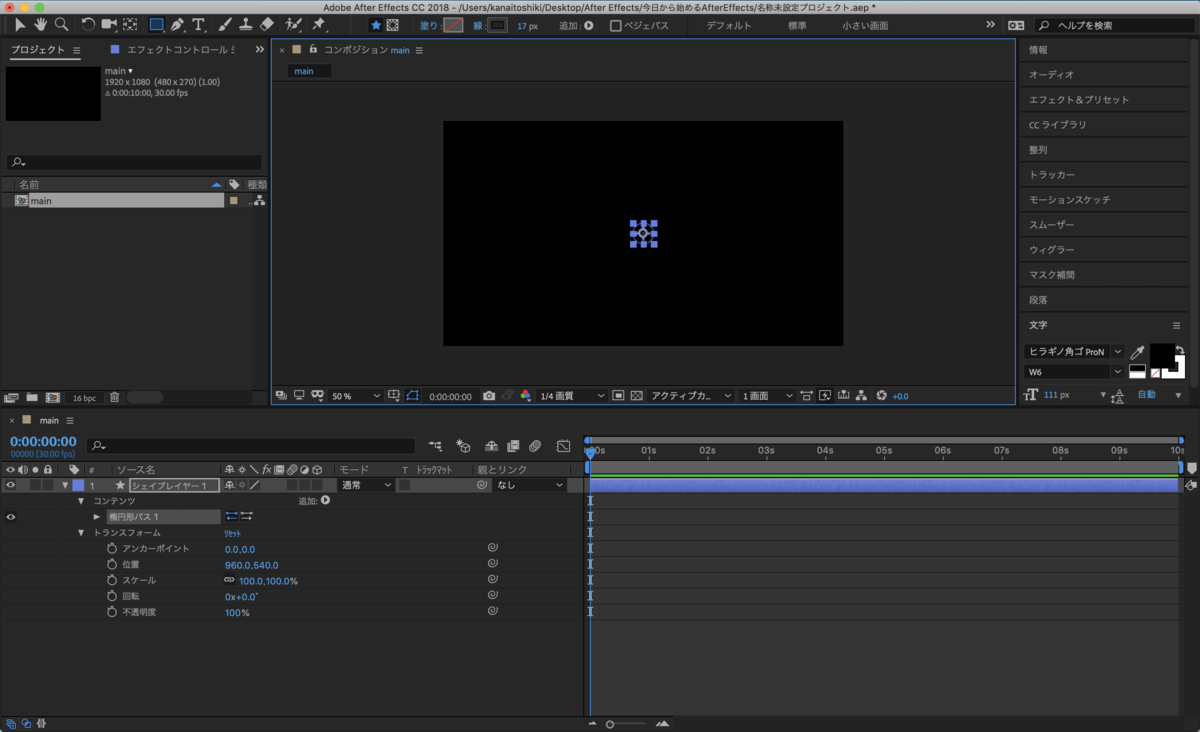
するとこのように画面中央(プレビュー画面)に小さな円が描かれます。
11

ここで、矢印の形が変わっていたら、画面左上の選択ツールを選択します。
12

矢印を円の角に合わせてクリックし、shiftボタンを押したままドラッグすると円が拡大します。
13

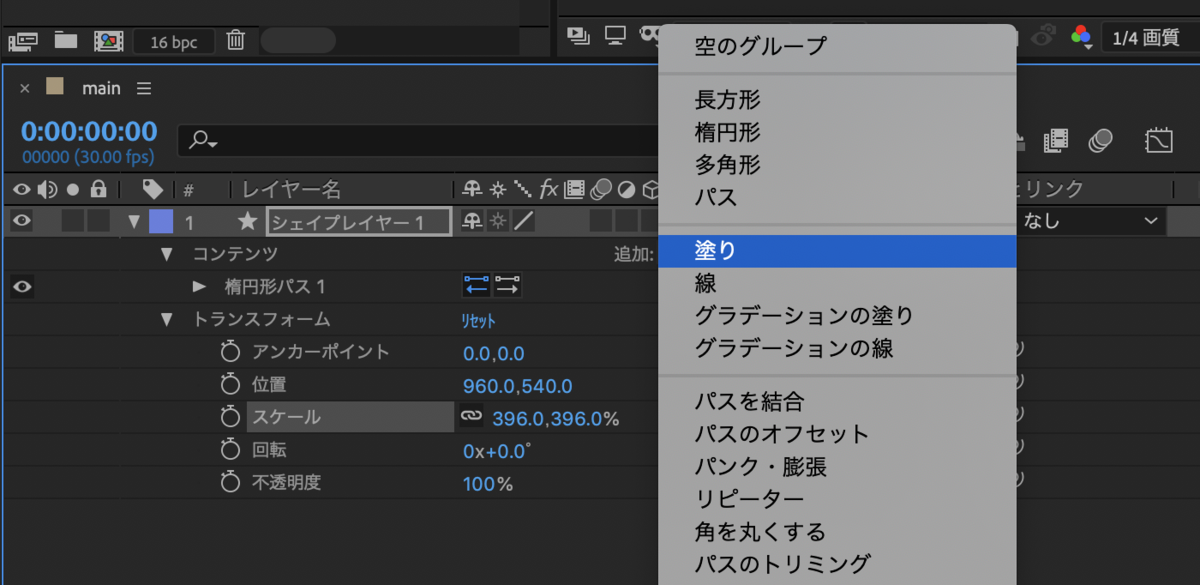
次に円に色をつけていきます。追加ボタンをクリックし、塗りを選択します。
14

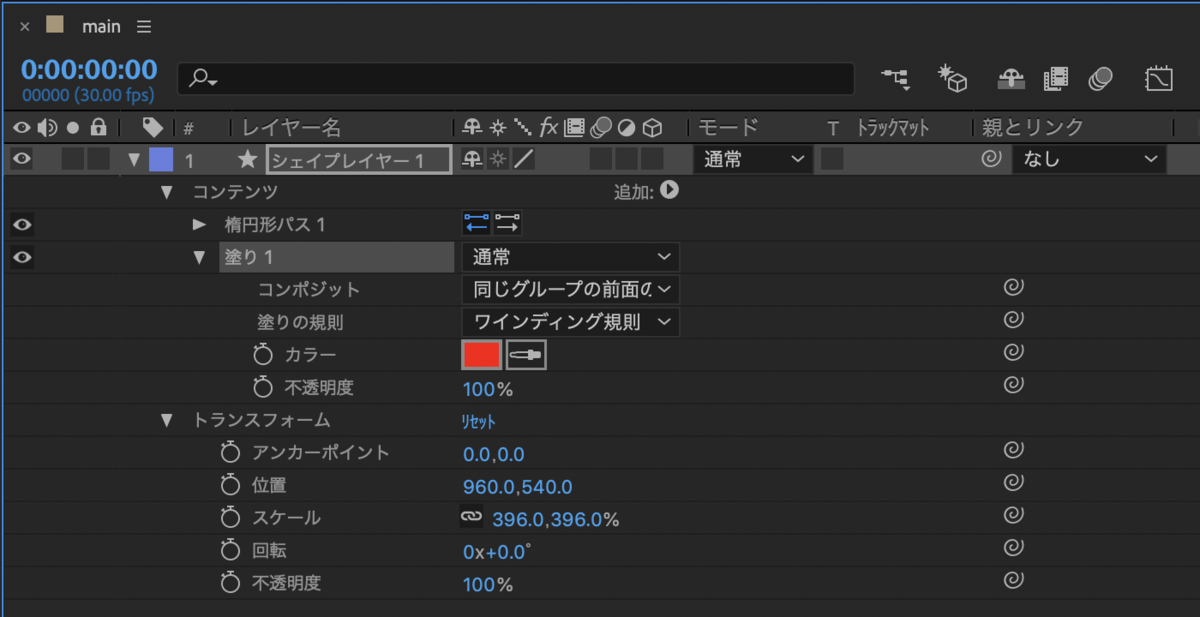
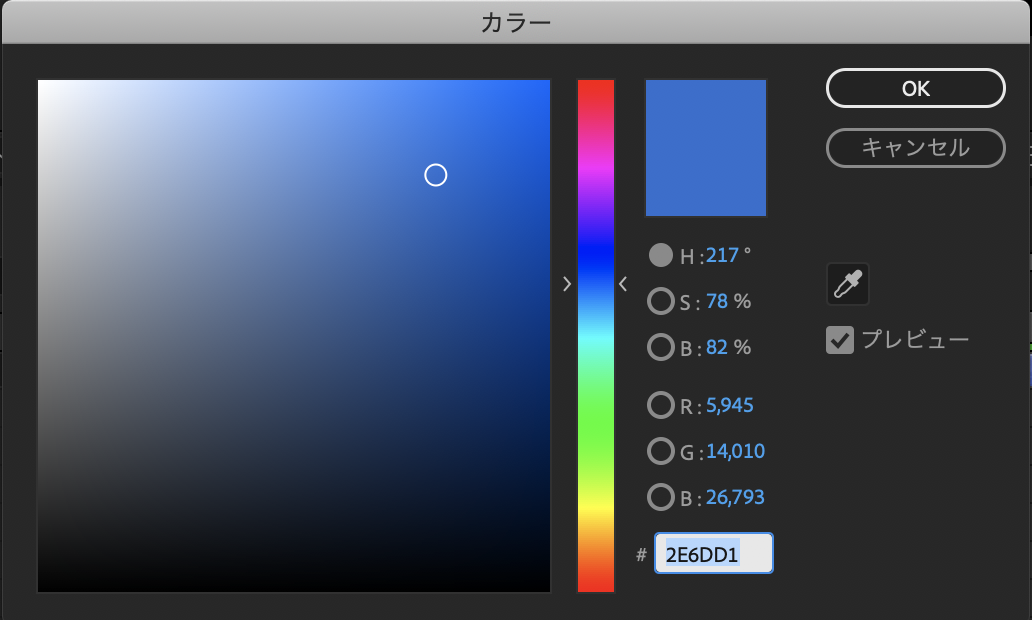
これで円に色がつきました。色を変更したい場合は、コンテンツ>塗り>カラーを選択するとカラーパネルが開きます。
15

僕は青色にしてみました。
16

次に図形に絵にメーションをつけていきます。AfterEffectsでは、アニメーションをつける最初と最後の時間を設定することで、その間を自動で補間してくれます。
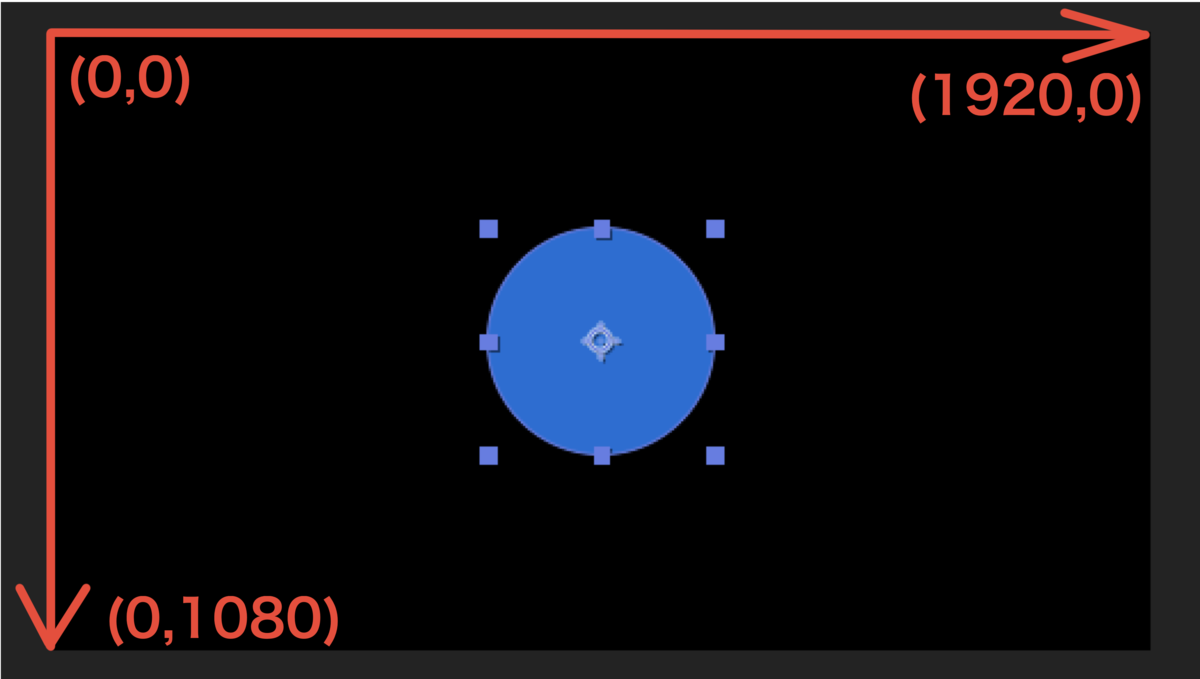
今回は位置を動かしていこうと思います。図形の位置は、写真の通り左上が(0, 0)、右下が(1920, 1080)となっています。どうして真ん中が(0, 0)ではないのでしょうか。
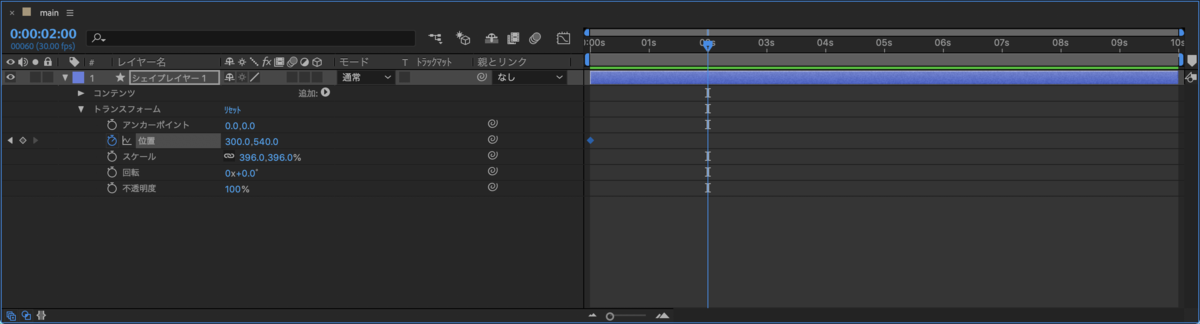
17

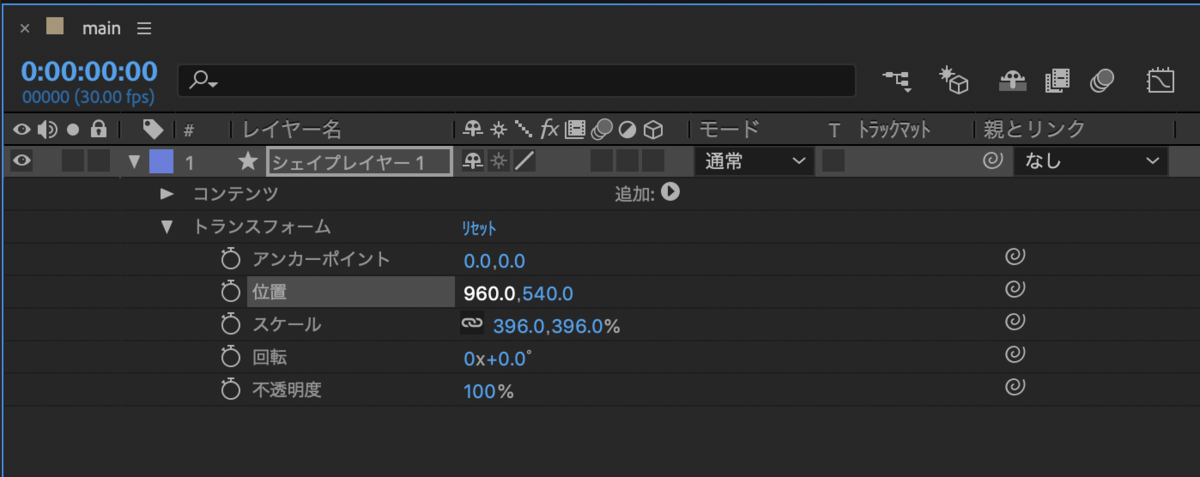
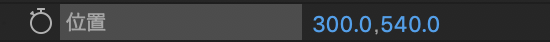
↓シェイプレイヤーの位置を(960, 540)→(300, 540)と変更します。

18

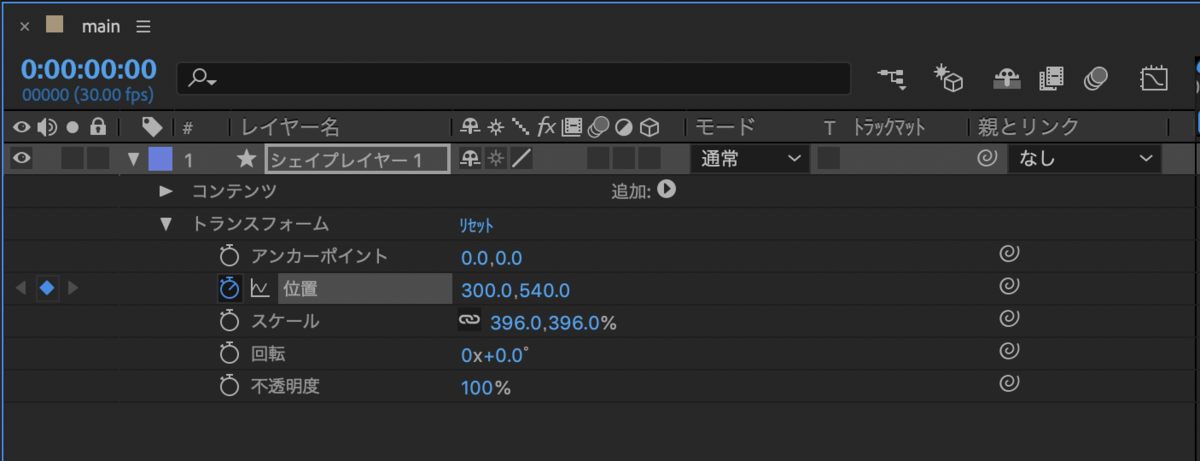
位置の左側にある時計マークをクリックします。このとき、タイムライン左上の時間が0になっていることを確認してください。これで、初めの位置は(300, 540)に設定されました。下の図のようにタイムライン左側に四角いマークができたことを確認してください。このマークのことをキーフレームといいます。AfterEffectsではレイヤーごと、プロパティごとにキーフレームを設定していくことでアニメーションをつけることができます。
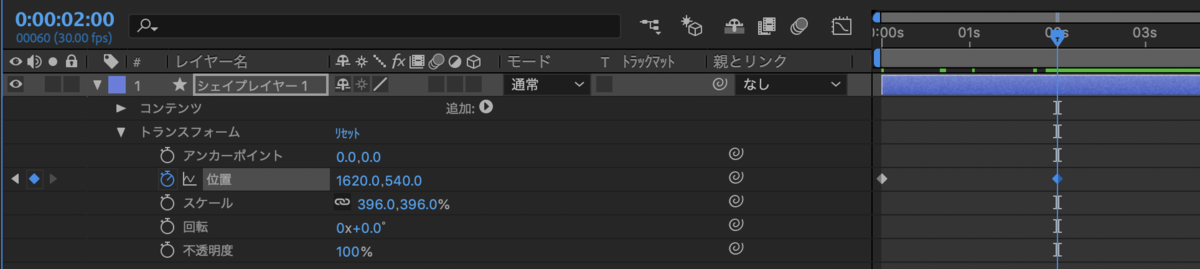
19

次に時間を2:00(2秒)に移動させます。

位置を(1620, 540)に変更します。すると自動で2:00の位置にキーフレームが設定されます。時間を0に合わせてスペースキーを押してみましょう。図形に動きがついたことが確認できます。

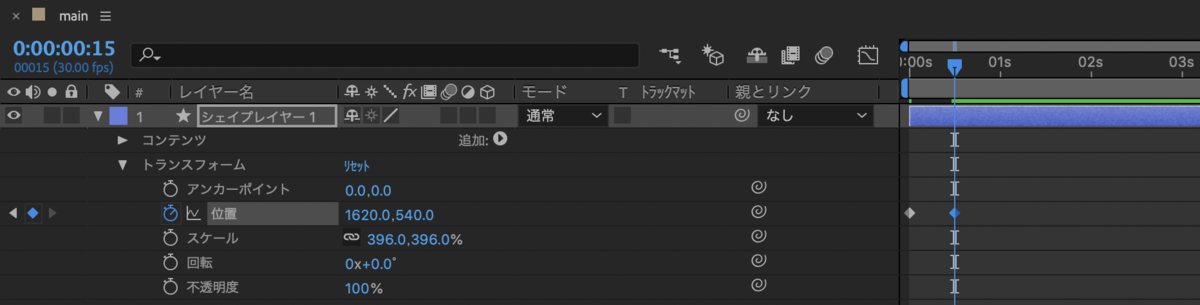
20

動きが少し遅いので、もう少し速くしたいと思います。2:00に設定したキーフレームをドラッグして0:15の位置まで移動させます。( ※ 0:15は0.15秒という意味ではなく、15フレームの意味です。はじめに1秒30フレームで設定したので、秒に直すと0.5秒になります)
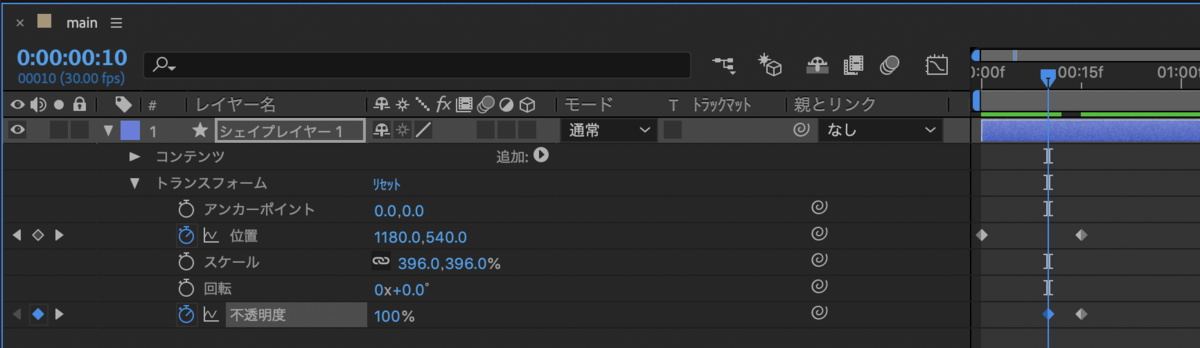
21

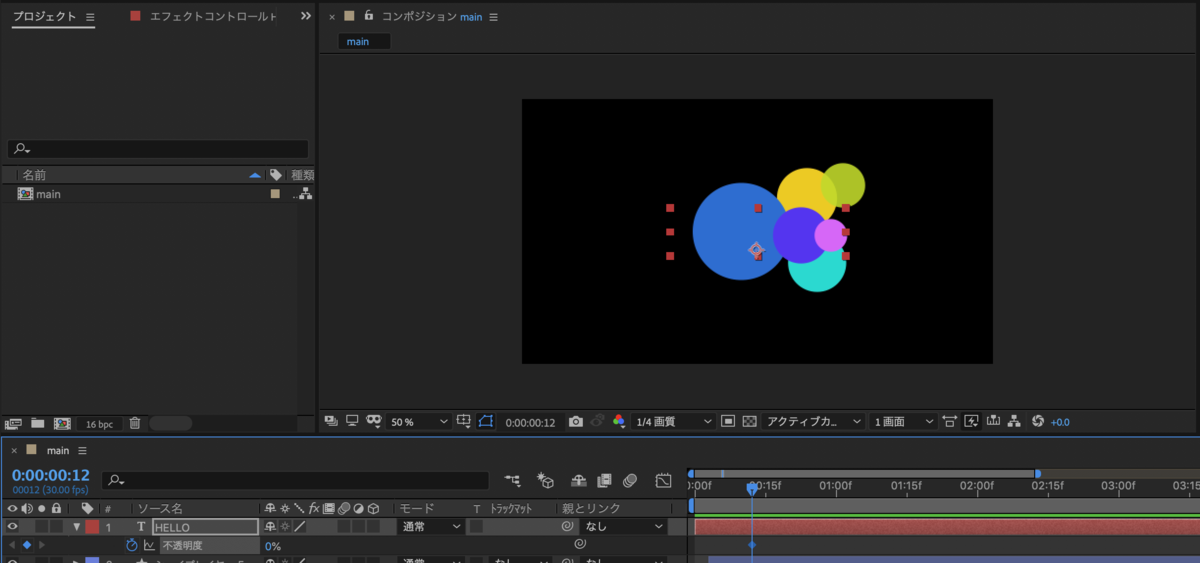
次に不透明度を変化させていきます。0:10の時100%、0:15の時0%とキーフレームを設定します。これで図形が移動+フェードアウトするアニメーションをつけることができました。
22

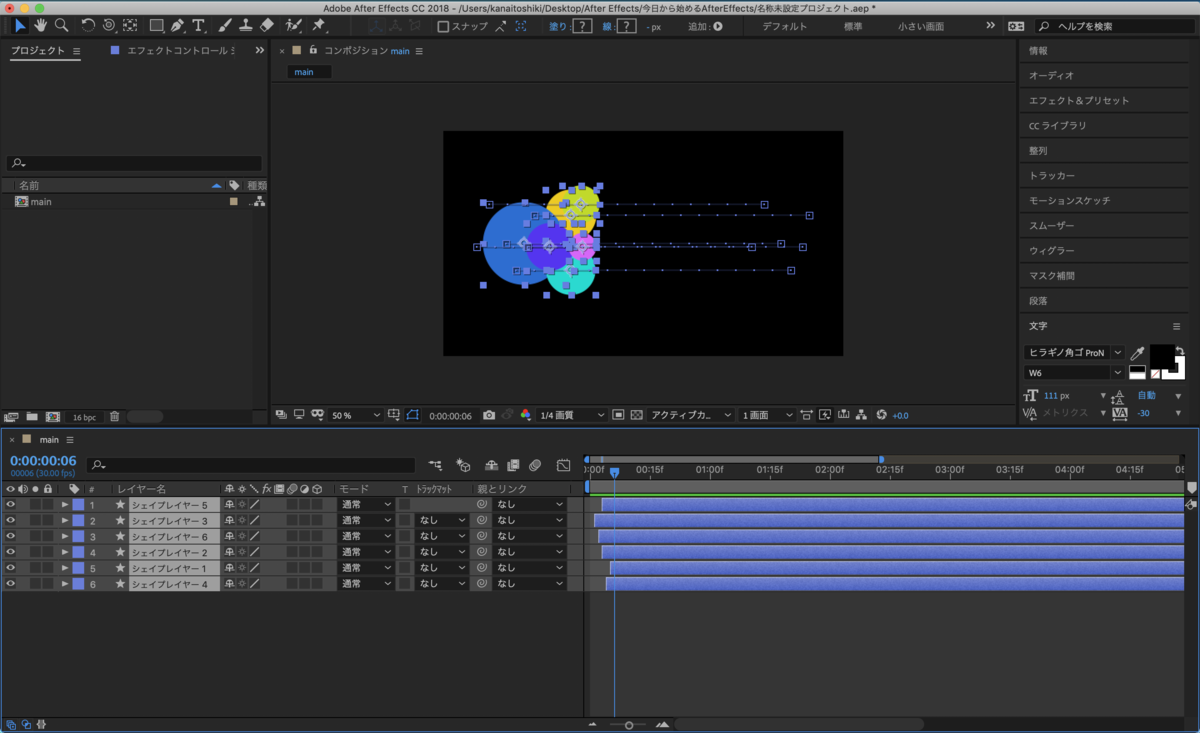
同様の手順で、大きさや色の異なる円をいくつか作りアニメーションをつけていきましょう。またレイヤー(の時間)を少しずらして、アニメーションを開始・終了する時間をに少し変化をつけましょう。
23

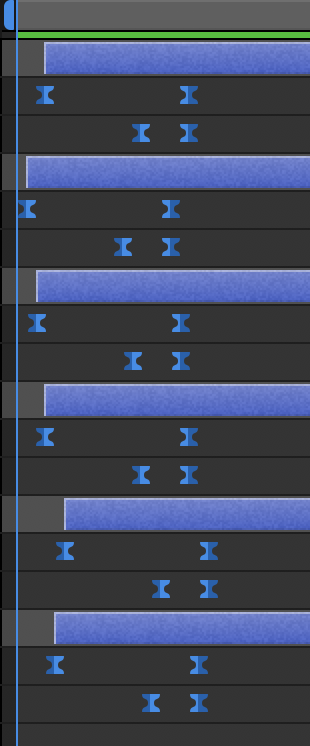
動きが少しカクカクしているので、アニメーションを少し滑らかにしていきます。シェイプレイヤーを全て選択してキーボードのuを押すと全てのキーフレームが選択されます。その状態でキーボードのf9を押します。すると以下のようにキーフレームのマークが四角から砂時計のようなマークに変化します。

24
ここまででこのようなアニメーションができました。
25

次にテキストを表示させてみましょう。レイヤー>新規>テキストを選択します
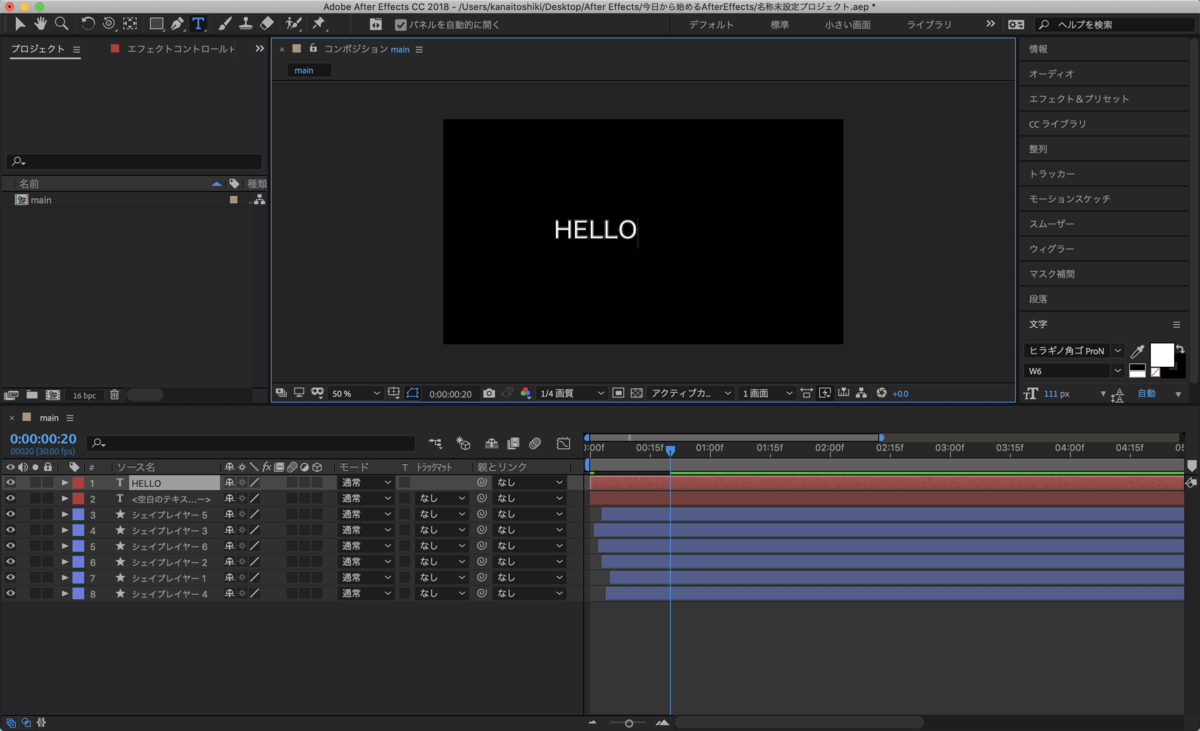
26

表示させたいテキストを入力しましょう。上記の画像ではHELLOと入力しました。
27

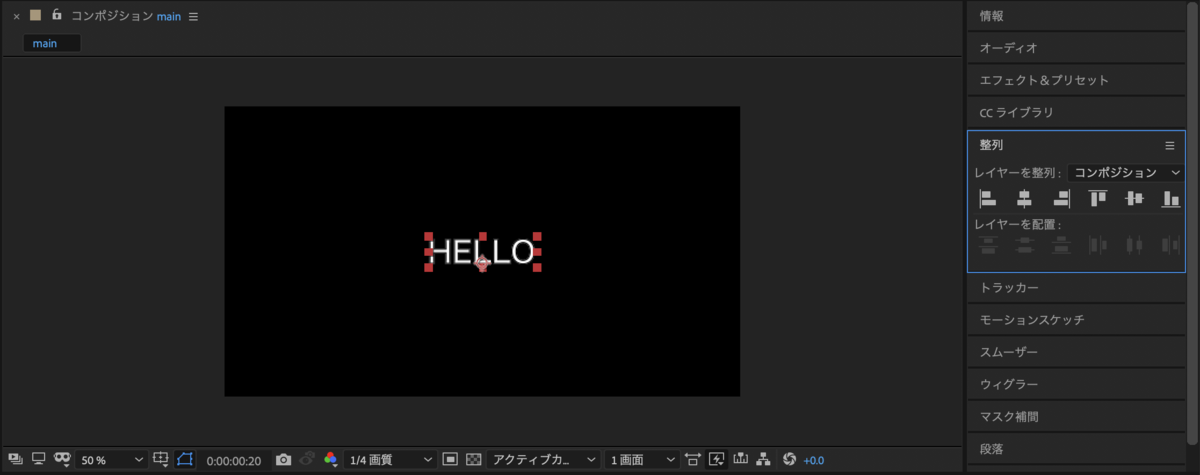
テキストの位置を中央に設定しましょう。右側のパネルから整列を選択し、串刺しになっているマークを2つとも(左から2つ目と5つ目)クリックしましょう。テキストが中央に移動しました。
28

テキストが表示されるアニメーションをつけていきましょう。円がだいたい中央にきた時間に不透明度のキーフレームを0%に設定します。
29

次に円が右側に移動し消えるあたりで不透明度を100%に設定します。これで円が移動してテキストが表示させるアニメーションができました。
30

好みでテキストのカラーをつけましょう。
31

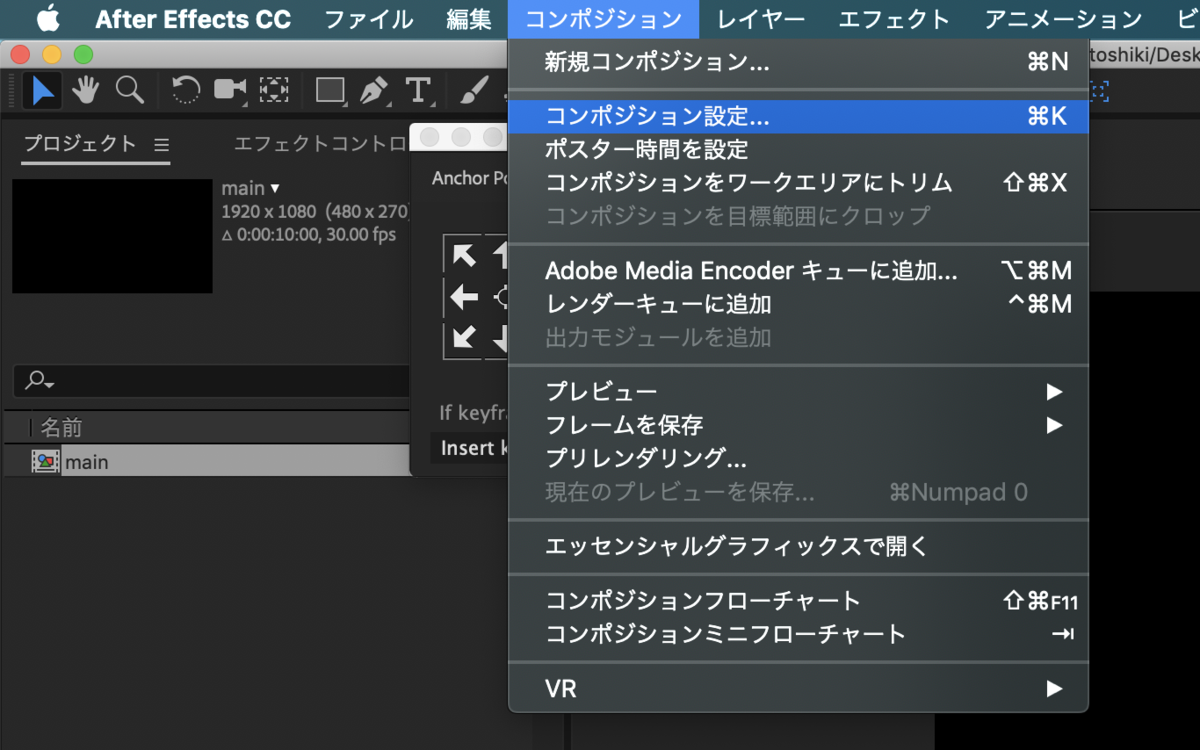
それではできたアニメーションを書き出していきます。最初に動画の長さを10秒に設定していましたが少し長いので、1秒に変更します。コンポジション>コンポジション設定を選択すると、工程4と同様のウィンドウが開くので、デュレーションを10:00→01:00に変更します。
32

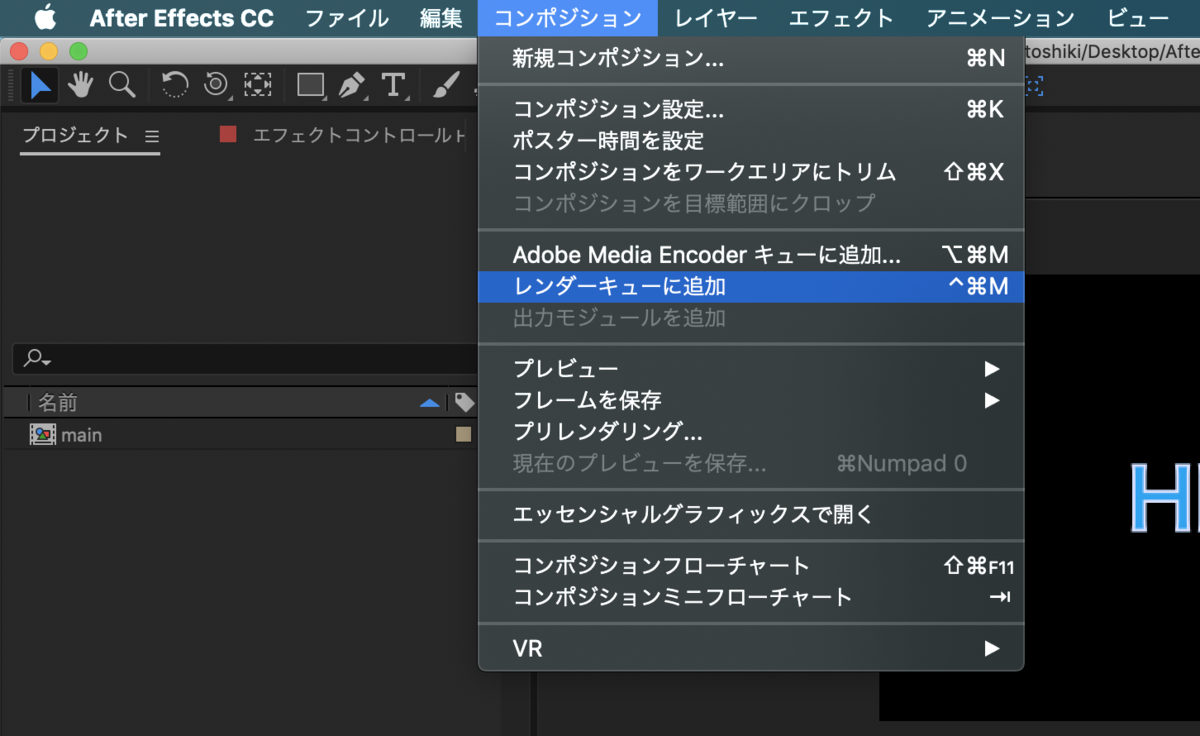
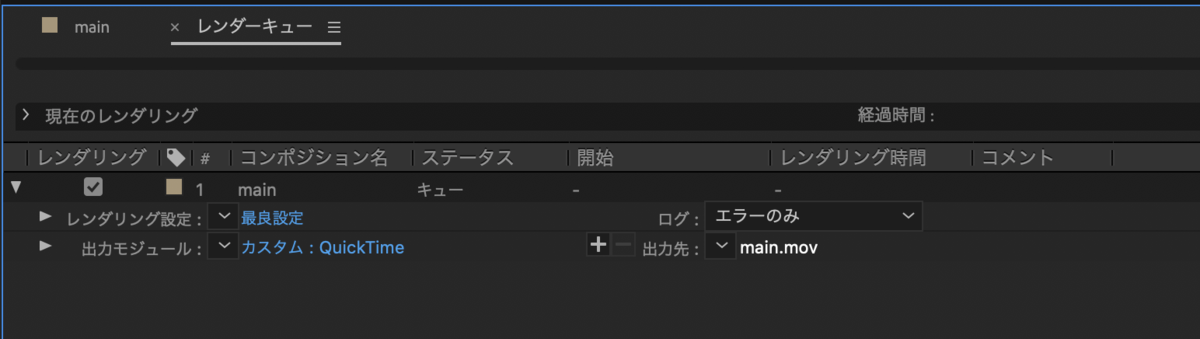
コンポジション>レンダーキューに追加を選択します。(Media Encoderを持っている人はそちらでレンダリングした方が拡張子を選べるのでそちらでレンダリングする方をお勧めしますが、今回は説明を省略します)
33

出力先をクリックし、書き出したいディレクトリを設定します。
34

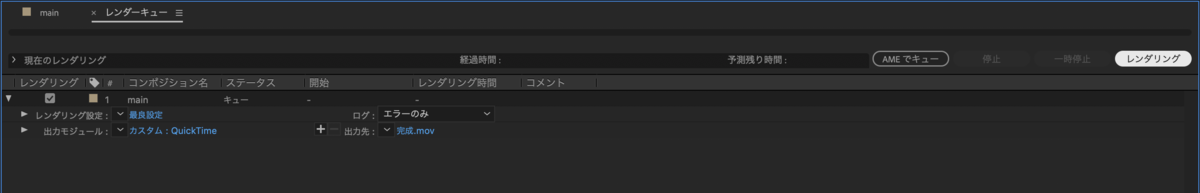
最後に左側(「レンダリング」の下側のボックス)にチェックがついていることを確認してから右側のレンダリングボタンをクリックします。
35
保存先に動画ができていることを確認しましょう。
完成!!!
最後に
おつかれさまでした。機会があればAfterEffectsに挑戦してみてくださいね。